I had a moment to play with steganography while I was watching tv tonight. Steganography is a way of encoding text messages inside image files in such a way that they don’t alter the original image content. I came across this nice little tutorial using the stepic python library. I was able to get Stepic working with and hooked into SimpleCV with only a little bit of massaging (needed to turn SimpleCV Image to a PIL Image and back again). Here is the actual commit.
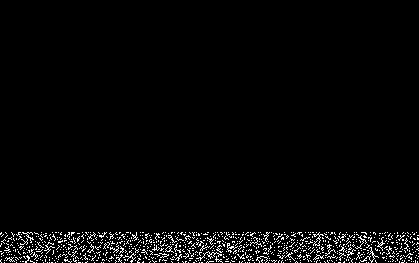
I wrote a little bit of code to test my work and to see if I could tease out the algorithm. Basically all I did was encode a message, in this case the wikipedia entry on stegosaurs, into an image and then subtracted that image from the original imaage to create a diff. To the naked eye both the source image and the encoded image look the same. The diff also looks as it should, that is to say all black. To dig a bit deeper I applied a histogram equalization function to stretch out the images’s dynamic range. Bingo, the encoding scheme is clearly visible.
| from SimpleCV import * | |
| img = Image('stega.jpg') | |
| msg = "Stegosaurus is a genus of armored stegosaurid dinosaur. They lived during the Late Jurassic period (Kimmeridgian to early Tithonian), some 155 to 150 million years ago in what is now western North America. In 2006, a specimen of Stegosaurus was announced from Portugal, showing that they were present in Europe as well.[2] Due to its distinctive tail spikes and plates, Stegosaurus is one of the most recognizable dinosaurs. At least three species have been identified in the upper Morrison Formation and are known from the remains of about 80 individuals.[3]A large, heavily built, herbivorous quadruped, Stegosaurus had a distinctive and unusual posture, with a heavily rounded back, short forelimbs, head held low to the ground and a stiffened tail held high in the air. Its array of plates and spikes has been the subject of much speculation. The spikes were most likely used for defense, while the plates have also been proposed as a defensive mechanism, as well as having display and thermoregulatory functions. Stegosaurus had a relatively low brain-to-body mass ratio. It had a short neck and small head, meaning it most likely ate low-lying bushes and shrubs. It was the largest of all the stegosaurians (bigger than genera such as Kentrosaurus and Huayangosaurus) and, although roughly bus-sized, it nonetheless shared many anatomical features (including the tail spines and plates) with the other stegosaurian genera.The quadrupedal Stegosaurus is one of the most easily identifiable dinosaur genera, due to the distinctive double row of kite-shaped plates rising vertically along the rounded back and the two pairs of long spikes extending horizontally near the end of the tail. Although large animals at up to 9 metres (30 ft) in length,[4] the various species of Stegosaurus were dwarfed by their contemporaries, the giant sauropods. Some form of armor appears to have been necessary, as Stegosaurus species coexisted with large predatory theropod dinosaurs, such as Allosaurus and Ceratosaurus.The hind feet each had three short toes, while each forefoot had five toes; only the inner two toes had a blunt hoof. All four limbs were supported by pads behind the toes.[5] The forelimbs were much shorter than the stocky hindlimbs, which resulted in an unusual posture. The tail appears to have been held well clear of the ground, while the head of Stegosaurus was positioned relatively low down, probably no higher than 1 meter (3.3 ft) above the ground.[6] The long and narrow skull was small in proportion to the body. It had a small antorbital fenestra, the hole between the nose and eye common to most archosaurs, including modern birds, though lost in extant crocodylians. The skull's low position suggests that Stegosaurus may have been a browser of low-growing vegetation. This interpretation is supported by the absence of front teeth and their replacement by a horny beak or rhamphotheca. Stegosaurian teeth were small, triangular and flat; wear facets show that they did grind their food. The inset placement in the jaws suggests that Stegosaurus had cheeks to keep food in their mouths while they chewed.[7] Despite the animal's overall size, the braincase of Stegosaurus was small, being no larger than that of a dog. A well-preserved Stegosaurus braincase allowed Othniel Charles Marsh to obtain in the 1880s a cast of the brain cavity or endocast of the animal, which gave an indication of the brain size. The endocast showed that the brain was indeed very small, maybe the smallest among the dinosaurs. The fact that an animal weighing over 4.5 metric tons (5 short tons) could have a brain of no more than 80 grams (2.8 oz) contributed to the popular old idea that dinosaurs were unintelligent, an idea now largely rejected.[8]Most of the information known about Stegosaurus comes from the remains of mature animals; however more recently juvenile remains of Stegosaurus have been found. One sub-adult specimen, discovered in 1994 in Wyoming, is 4.6 meters (15 ft) long and 2 meters (7 ft) high, and is estimated to have weighed 2.3 metric tons (2.6 short tons) while alive. It is on display in the University of Wyoming Geological Museum.[9] Even smaller skeletons, 210 centimeters (6.9 ft) long and 80 centimeters (2.6 ft) tall at the back, are on display at the Denver Museum of Nature & Science." | |
| img2 = img.stegaEncode(msg) | |
| img2.save("test.png") | |
| img3 = Image('test.png') | |
| img3.show() | |
| temp = img2.stegaDecode() | |
| print temp | |
| diff = img-img3 | |
| diff.save("diff.png") | |
| diff.equalize().save('morediff.png') |
The next step is to look at the individual color channels to see if they are holding on to any information. I could look at the actual algorithm in the source, but that would be no fun. It would be interesting to see if I could build a heuristic for determining which images have encoded data. I would also be useful to add AES encryption to the encode/decode calls in SimpleCV.
As a side note I tried to decode my image using this on-line utility but I had no luck. My guess is there are incompatibilities between the stable 0.3 release of the stepic library and the development 0.4 release that might be on the utility.




 by
by